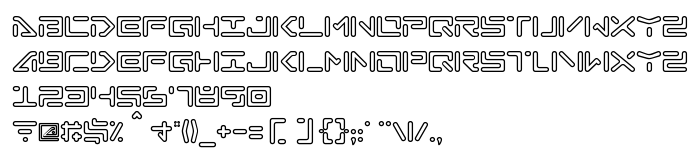
Sur cette page vous pouvez télécharger la police Abduction II dans sa version Version 1.00 - 02/04/01 - "The Case For", qui appartient à la famille de polices Abduction II (Regular tracing). Police créée par Abduction-II. Graphiste : Rich Gast (pour tout communication, utilisez l'adresse suivante : http://home.earthlink.net/~greywolfww/). Téléchargez Abduction II gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices latines. Taille de la police: 61 Kb uniquement.
| Copyright | ©2001 - R.Gast - GreyWolf WebWorks |
| Famille | Abduction II |
| Traçage | Regular |
| Identité | Abduction II |
| Nom complet | Abduction II |
| Version | Version 1.00 - 02/04/01 - "The Case For" |
| Nom PostScript | AbductionII |
| Fabricant | Abduction-II |
| Taille | 61 Kb |
| Marque déposée | Free Font ! - Distribute only with "AbductionII.txt" attached. |
| Créateur | Rich Gast |
| URL du créateur | http://home.earthlink.net/~greywolfww/ |
| URL du fournisseur | http://home.earthlink.net/~greywolfww/ |
| Description | This font is dedicated to those who make "The Case For" - The Abductees themselves. |

Vous pouvez connecter la police Abduction II à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=abduction-ii" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=abduction-ii);
Activez la police pour le texte dans votre CSS:
font-family: 'Abduction II', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=abduction-ii" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Abduction II', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Abduction II!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: