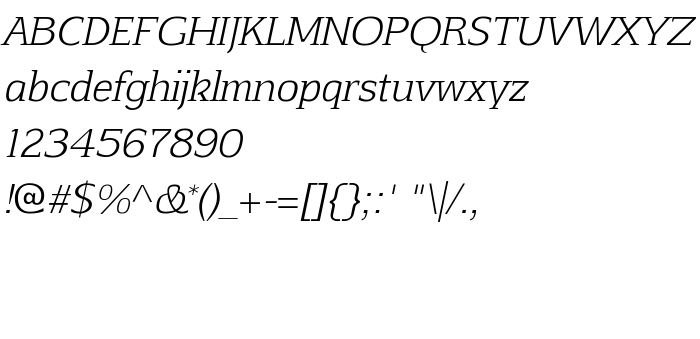
Sur cette page vous pouvez télécharger la police Afta serif Italic dans sa version Version 1.000, qui appartient à la famille de polices Afta serif (Italic tracing). Police créée par Oriol Esparraguera Font. Graphiste : parq.ink (pour tout communication, utilisez l'adresse suivante : www.parqink.com). Téléchargez Afta serif Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 22 Kb uniquement.
| Famille | Afta serif |
| Traçage | Italic |
| Identité | OriolEsparragueraFont: Afta serif Italic: 2010 |
| Nom complet | Afta serif Italic |
| Version | Version 1.000 |
| Nom PostScript | Aftaserif-Italic |
| Fabricant | Oriol Esparraguera Font |
| Taille | 22 Kb |
| Créateur | parq.ink |
| URL du créateur | www.parqink.com |
| Description de la licence | Copyright (c) 2011, Oriol Esparraguera Font ([email protected]|www.parqink.com), with Reserved Font Name Afta. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Afta serif Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=afta-serif-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=afta-serif-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Afta serif Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=afta-serif-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Afta serif Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Afta serif Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: