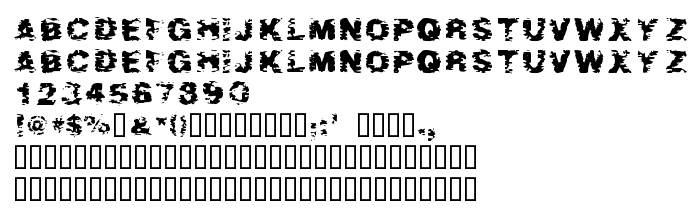
Sur cette page vous pouvez télécharger la police After Shok dans sa version Macromedia Fontographer 4.1 9/16/98, qui appartient à la famille de polices After Shok (Regular tracing). Graphiste : eightface. Téléchargez After Shok gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, chalk, distressed. Taille de la police: 59 Kb uniquement.
| Famille | After Shok |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 After Shok |
| Nom complet | After Shok |
| Version | Macromedia Fontographer 4.1 9/16/98 |
| Nom PostScript | AfterShok |
| Taille | 59 Kb |
| Créateur | eightface |
| Description de la licence | These fonts are free, they always have been and they always will be. All fonts were created between 1998 and 2000 by Dave Kellam and/or Brian Stuparyk using a collection of software including Paint, Photoshop, Streamline, Illustrator and Fontographer. If you want to use any of these faces for commercial work, that's cool. Honestly, if you do... we'd love to hear from you and or get a sample of your product. Dave Kellam is online at eightface.com Brian Stuparyk eschews modern technology |

Vous pouvez connecter la police After Shok à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=after-shok" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=after-shok);
Activez la police pour le texte dans votre CSS:
font-family: 'After Shok', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=after-shok" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'After Shok', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with After Shok!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: