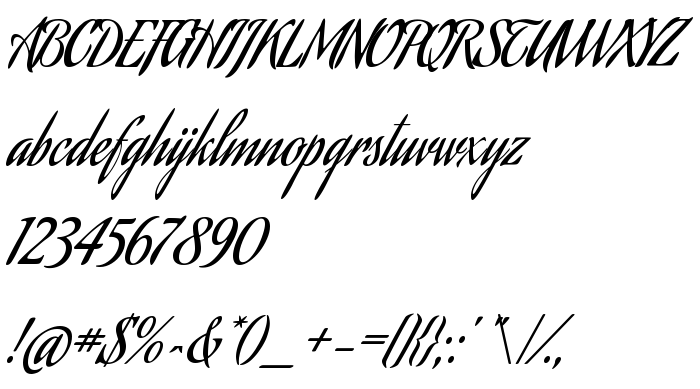
Sur cette page vous pouvez télécharger la police Aguafina Script Regular dans sa version Version 1.000, qui appartient à la famille de polices Aguafina Script (Regular tracing). Police créée par Angel Koziupa and Alejandro Paul. Graphiste : Angel Koziupa and Alejandro Paul (pour tout communication, utilisez l'adresse suivante : http://www.sudtipos.com). Téléchargez Aguafina Script Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: narrow, quill. Taille de la police: 47 Kb uniquement.
| Famille | Aguafina Script |
| Traçage | Regular |
| Identité | Aguafina Script |
| Nom complet | Aguafina Script Regular |
| Version | Version 1.000 |
| Nom PostScript | AguafinaScript-Regular |
| Fabricant | Angel Koziupa and Alejandro Paul |
| Taille | 47 Kb |
| Marque déposée | Aguafina Script is a trademark of Angel Koziupa and Alejandro Paul. |
| Créateur | Angel Koziupa and Alejandro Paul |
| URL du créateur | http://www.sudtipos.com |
| URL du fournisseur | http://www.sudtipos.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Aguafina Script Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=aguafina-script);
Activez la police pour le texte dans votre CSS:
font-family: 'Aguafina Script Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=aguafina-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aguafina Script Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aguafina Script Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: