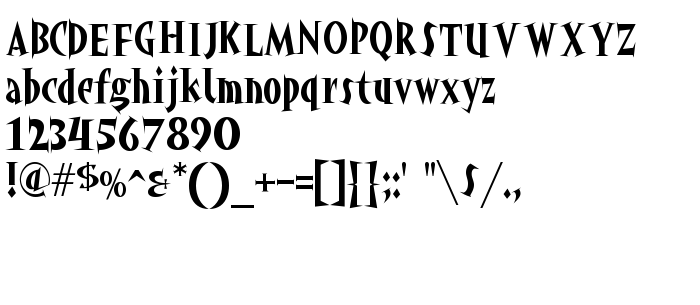
Sur cette page vous pouvez télécharger la police akaHoggle dans sa version Version 1.00 2002 initial release, qui appartient à la famille de polices akaHoggle (Regular tracing). Police créée par akaHoggle. Graphiste : James Milligan. Téléchargez akaHoggle gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 66 Kb uniquement.
| Copyright | Copyright (c) James Milligan for akaType!", 2002. All rights reserved. |
| Famille | akaHoggle |
| Traçage | Regular |
| Identité | JamesMilligan: akaHoggle: 2002 |
| Nom complet | akaHoggle |
| Version | Version 1.00 2002 initial release |
| Nom PostScript | akaHoggle |
| Fabricant | akaHoggle |
| Taille | 66 Kb |
| Marque déposée | akaHoggle is a trademark of James Milligan. |
| Créateur | James Milligan |
| Description | This font is licensed, not sold. |

Vous pouvez connecter la police akaHoggle à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=akahoggle" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=akahoggle);
Activez la police pour le texte dans votre CSS:
font-family: 'akaHoggle', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=akahoggle" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'akaHoggle', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with akaHoggle!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
akaPosse »