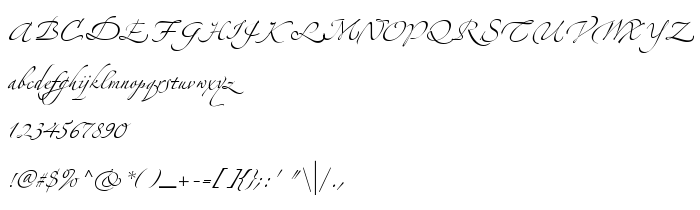
Sur cette page vous pouvez télécharger la police Alexandra Zeferino Two dans sa version Version 2.001;PS 002.000;hotconv 1.0.38, qui appartient à la famille de polices Alexandra Zeferino Two (Regular tracing). Police créée par Alexandra-Zeferino-Two. Graphiste : Gophmann A.L. (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Alexandra Zeferino Two gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices manuscrites. Taille de la police: 155 Kb uniquement.
| Copyright | Copyright (c) Gophmann Alexandra Leopoldovna (aka Fee), 2005. All rights reserved. |
| Famille | Alexandra Zeferino Two |
| Traçage | Regular |
| Identité | 2.001;LINO;ZeferinoTwo |
| Nom complet | Alexandra Zeferino Two |
| Version | Version 2.001;PS 002.000;hotconv 1.0.38 |
| Nom PostScript | AlexandraZeferinoTwo |
| Fabricant | Alexandra-Zeferino-Two |
| Taille | 155 Kb |
| Marque déposée | Zeferino Two is a trademark of Gophmann Alexandra Leopoldovna (aka Fee). |
| Créateur | Gophmann A.L. |
| URL du créateur | [email protected] |

Vous pouvez connecter la police Alexandra Zeferino Two à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=alexandra-zeferino-two" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=alexandra-zeferino-two);
Activez la police pour le texte dans votre CSS:
font-family: 'Alexandra Zeferino Two', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=alexandra-zeferino-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alexandra Zeferino Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alexandra Zeferino Two!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: