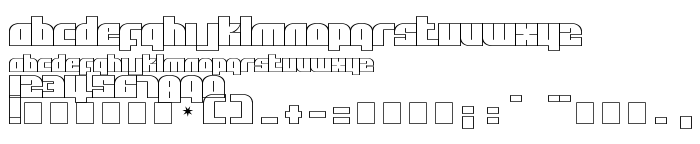
Sur cette page vous pouvez télécharger la police Alpha Flight Small Caps , qui appartient à la famille de polices Alpha Flight Small Caps (Regular tracing). Police créée par Alpha-Flight-Small-Caps. Graphiste : :ck!: (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Alpha Flight Small Caps gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices gratuites, polices latines. Taille de la police: 14 Kb uniquement.
| Copyright | (c) 2002 by ck! [freakyfonts]. All rights reserved. http://www.freakyfonts.de |
| Famille | Alpha Flight Small Caps |
| Traçage | Regular |
| Identité | FontMonger:Alpha Flight Small Caps |
| Nom complet | Alpha Flight Small Caps |
| Nom PostScript | AlphaFlightSmallCaps |
| Fabricant | Alpha-Flight-Small-Caps |
| Taille | 14 Kb |
| Créateur | :ck!: |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.freakyfonts.de |
| Description | Influenced by a C64 AFL logo painted by RRR. |
| Description de la licence | Free for personal use only! Commercial use? Redistribute? Contact me first. |
| URL of license | http://www.freakyfonts.de |

Vous pouvez connecter la police Alpha Flight Small Caps à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=alpha-flight-small-caps" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=alpha-flight-small-caps);
Activez la police pour le texte dans votre CSS:
font-family: 'Alpha Flight Small Caps', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=alpha-flight-small-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alpha Flight Small Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alpha Flight Small Caps!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: