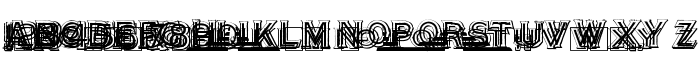
Sur cette page vous pouvez télécharger la police Altea dans sa version 001.001, qui appartient à la famille de polices Altea (Normal tracing). Police créée par Altea. Téléchargez Altea gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 103 Kb uniquement.
| Copyright | Altea (C) Copyright PJL '02 |
| Famille | Altea |
| Traçage | Normal |
| Identité | Altea |
| Nom complet | Altea |
| Version | 001.001 |
| Nom PostScript | Altea |
| Fabricant | Altea |
| Taille | 103 Kb |

Vous pouvez connecter la police Altea à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=altea" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=altea);
Activez la police pour le texte dans votre CSS:
font-family: 'Altea', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=altea" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Altea', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Altea!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Amazon »