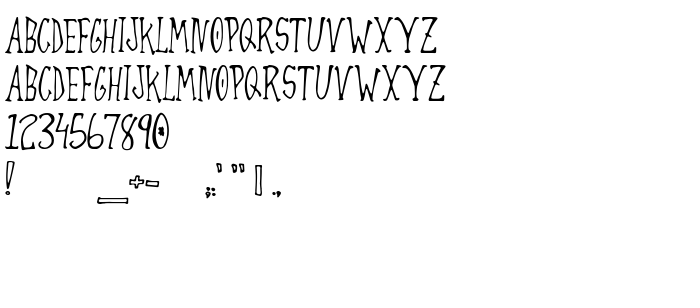
Sur cette page vous pouvez télécharger la police Always Joking dans sa version 1.0 www.cumberlandgames.com Private Use Freeware, qui appartient à la famille de polices Always Joking (Regular tracing). Police créée par Always-Joking. Graphiste : S. John Ross (pour tout communication, utilisez l'adresse suivante : www.cumberlandgames.com). Téléchargez Always Joking gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices manuscrites. Taille de la police: 25 Kb uniquement.
| Copyright | Copyright (c) S. John Ross, 2004. All rights reserved. |
| Famille | Always Joking |
| Traçage | Regular |
| Identité | S.JohnRoss: Always Joking: 2004 |
| Nom complet | Always Joking |
| Version | 1.0 www.cumberlandgames.com Private Use Freeware |
| Nom PostScript | AlwaysJoking |
| Fabricant | Always-Joking |
| Taille | 25 Kb |
| Marque déposée | Always Joking is a trademark of the S. John Ross. |
| Créateur | S. John Ross |
| URL du créateur | www.cumberlandgames.com |
| URL du fournisseur | www.cumberlandgames.com |
| Description | A hand-drawn doodle font from the Cumberland Fontworks |

Vous pouvez connecter la police Always Joking à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=always-joking" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=always-joking);
Activez la police pour le texte dans votre CSS:
font-family: 'Always Joking', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=always-joking" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Always Joking', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Always Joking!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Amandine »