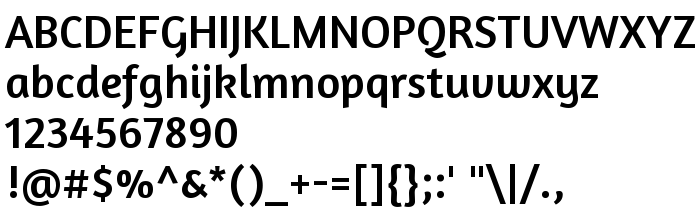
Sur cette page vous pouvez télécharger la police Amaranth Regular dans sa version Version 1.000, qui appartient à la famille de polices Amaranth (Regular tracing). Police créée par Gesine Todt. Graphiste : Gesine Todt (pour tout communication, utilisez l'adresse suivante : http://www.gesine-todt.de). Téléchargez Amaranth Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 48 Kb uniquement.
| Famille | Amaranth |
| Traçage | Regular |
| Identité | GesineTodt: Amaranth Regular: 2011 |
| Nom complet | Amaranth Regular |
| Version | Version 1.000 |
| Nom PostScript | Amaranth-Regular |
| Fabricant | Gesine Todt |
| Taille | 48 Kb |
| Marque déposée | Amaranth Regular is a trademark of Gesine Todt. |
| Créateur | Gesine Todt |
| URL du créateur | http://www.gesine-todt.de |
| Description de la licence | Copyright (c) 2011 Amaranth by Gesine Todt www.gesine-todt.de. All rights reserved. This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Amaranth Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=amaranth-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=amaranth-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Amaranth Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=amaranth-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amaranth Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amaranth Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: