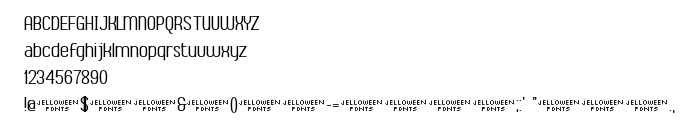
Sur cette page vous pouvez télécharger la police Ambrosia Demo dans sa version Version 1.00 2006 DEMO-release, qui appartient à la famille de polices Ambrosia Demo (Regular tracing). Police créée par Ambrosia-Demo. Graphiste : Tjarda Koster (pour tout communication, utilisez l'adresse suivante : http://jelloween.deviantart.com). Téléchargez Ambrosia Demo gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 9 Kb uniquement.
| Copyright | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting o |
| Famille | Ambrosia Demo |
| Traçage | Regular |
| Identité | TjardaKoster: Ambrosia Demo: 2006 |
| Nom complet | Ambrosia Demo |
| Version | Version 1.00 2006 DEMO-release |
| Nom PostScript | AmbrosiaDemo |
| Fabricant | Ambrosia-Demo |
| Taille | 9 Kb |
| Marque déposée | Ambrosia Demo is a trademark of Tjarda Koster. |
| Créateur | Tjarda Koster |
| URL du créateur | http://jelloween.deviantart.com |
| URL du fournisseur | http://www.myfonts.com/foundry/jelloween |
| Description | Copyright (c) Tjarda Koster, 2006. All rights reserved. DISTRIBUTION IS PERMITTED. This is a DEMO-version (which has no kerning, no accented characters and no foreign currency symbols). If you like it, please buy the full Ambrosia font family consisting of 6 different styles in 2 different formats (Truetype & Windows Postscript) at http://www.myfonts.com/foundry/jelloween! |

Vous pouvez connecter la police Ambrosia Demo à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ambrosia-demo);
Activez la police pour le texte dans votre CSS:
font-family: 'Ambrosia Demo', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ambrosia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ambrosia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ambrosia Demo!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.