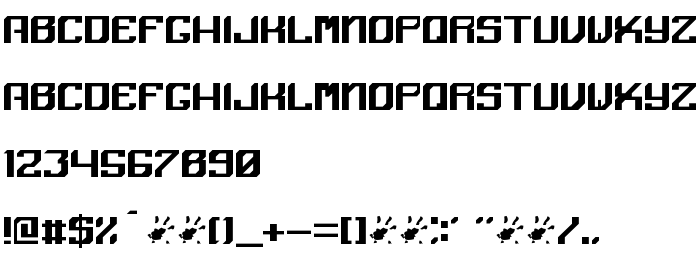
Sur cette page vous pouvez télécharger la police Angular dans sa version Version 1.00 December 27, 2005, initial release, qui appartient à la famille de polices Angular (Regular tracing). Police créée par Angular. Graphiste : Staffan Vilcans (pour tout communication, utilisez l'adresse suivante : http://www.interface1.net). Téléchargez Angular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 8 Kb uniquement.
| Copyright | Typeface © Staffan Vilcans 2005. All Rights Reserved |
| Famille | Angular |
| Traçage | Regular |
| Identité | Angular:Version 1.00 |
| Nom complet | Angular |
| Version | Version 1.00 December 27, 2005, initial release |
| Nom PostScript | Angular |
| Fabricant | Angular |
| Taille | 8 Kb |
| Créateur | Staffan Vilcans |
| URL du créateur | http://www.interface1.net |

Vous pouvez connecter la police Angular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=angular);
Activez la police pour le texte dans votre CSS:
font-family: 'Angular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=angular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Angular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Angular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.