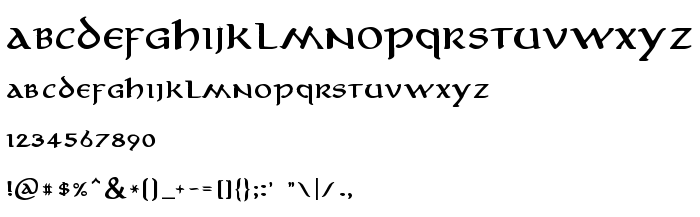
Sur cette page vous pouvez télécharger la police Aniron Bold dans sa version Version 1.000 2004 initial release, qui appartient à la famille de polices Aniron (Bold tracing). Police créée par Aniron-Bold. Graphiste : Pete Klassen (pour tout communication, utilisez l'adresse suivante : http://www.thehutt.de/). Téléchargez Aniron Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices de films, polices gratuites. Taille de la police: 145 Kb uniquement.
| Copyright | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Famille | Aniron |
| Traçage | Bold |
| Identité | Aniron Font |
| Nom complet | Aniron Bold |
| Version | Version 1.000 2004 initial release |
| Nom PostScript | Aniron-Bold |
| Fabricant | Aniron-Bold |
| Taille | 145 Kb |
| Marque déposée | (C) Pete Klassen, 2004 |
| Créateur | Pete Klassen |
| URL du créateur | http://www.thehutt.de/ |
| Description de la licence | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Vous pouvez connecter la police Aniron Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=aniron-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Aniron Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Crom »