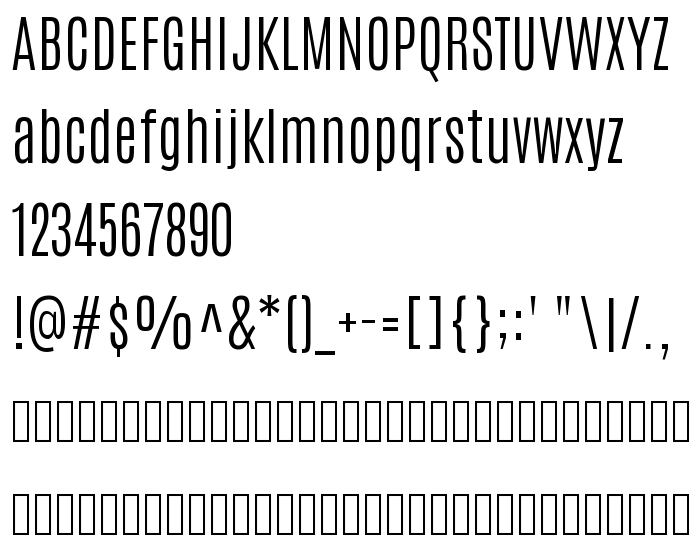
Sur cette page vous pouvez télécharger la police Antonio Light dans sa version Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, qui appartient à la famille de polices Antonio (Light tracing). Police créée par Vernon Adams. Graphiste : Vernon Adams (pour tout communication, utilisez l'adresse suivante : http://newtypography.co.uk). Téléchargez Antonio Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, headings, headline. Taille de la police: 46 Kb uniquement.
| Famille | Antonio |
| Traçage | Light |
| Identité | Antonio Light |
| Nom complet | Antonio Light |
| Version | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Nom PostScript | Antonio-Light |
| Fabricant | Vernon Adams |
| Taille | 46 Kb |
| Marque déposée | Antonio is a trademark of vernon adams. |
| Créateur | Vernon Adams |
| URL du créateur | http://newtypography.co.uk |
| URL du fournisseur | http://newtypography.co.uk |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Antonio Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=antonio-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Antonio Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: