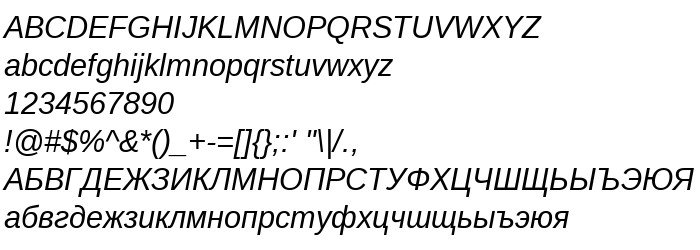
Sur cette page vous pouvez télécharger la police Arimo Italic dans sa version Version 1.23, qui appartient à la famille de polices Arimo (Italic tracing). Police créée par Monotype Imaging Inc.. Graphiste : Steve Matteson (pour tout communication, utilisez l'adresse suivante : http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Téléchargez Arimo Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 432 Kb uniquement.
| Famille | Arimo |
| Traçage | Italic |
| Identité | Monotype Imaging - Arimo Italic |
| Nom complet | Arimo Italic |
| Version | Version 1.23 |
| Nom PostScript | Arimo-Italic |
| Fabricant | Monotype Imaging Inc. |
| Taille | 432 Kb |
| Marque déposée | Arimo is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Créateur | Steve Matteson |
| URL du créateur | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL du fournisseur | http://www.monotypeimaging.com |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Arimo Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=arimo-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=arimo-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Arimo Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=arimo-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arimo Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arimo Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Arimo »