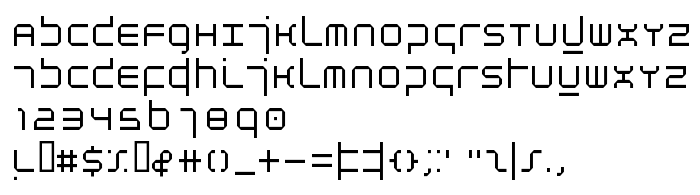
Sur cette page vous pouvez télécharger la police Atmosphere Light dans sa version Macromedia Fontographer 4.1.5 5/10/97, qui appartient à la famille de polices Atmosphere (Light tracing). Police créée par Atmosphere-Light. Téléchargez Atmosphere Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 34 Kb uniquement.
| Copyright | A typeface design by Jay Vidheecharoen ©1997 |
| Famille | Atmosphere |
| Traçage | Light |
| Identité | Macromedia Fontographer 4.1.5 Atmosphere Light |
| Nom complet | Atmosphere Light |
| Version | Macromedia Fontographer 4.1.5 5/10/97 |
| Nom PostScript | AtmosphereLight |
| Fabricant | Atmosphere-Light |
| Taille | 34 Kb |

Vous pouvez connecter la police Atmosphere Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=atmosphere-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=atmosphere-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Atmosphere Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=atmosphere-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Atmosphere Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Atmosphere Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: