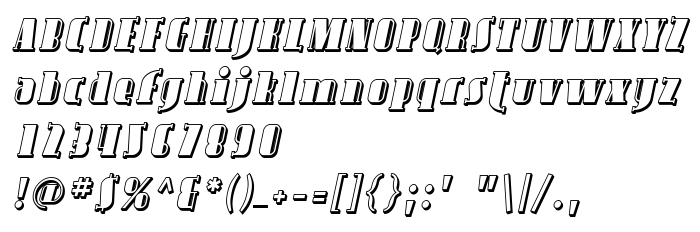
Sur cette page vous pouvez télécharger la police Avondale Shaded Italic dans sa version Version 1.0; 2001; initial release, qui appartient à la famille de polices Avondale Shaded (Italic tracing). Police créée par Avondale-Shaded-Italic. Graphiste : Derek Vogelpohl. Téléchargez Avondale Shaded Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 70 Kb uniquement.
| Copyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Famille | Avondale Shaded |
| Traçage | Italic |
| Identité | DerekVogelpohl: Avondale Shaded Italic: 2001 |
| Nom complet | Avondale Shaded Italic |
| Version | Version 1.0; 2001; initial release |
| Nom PostScript | AvondaleShaded-Italic |
| Fabricant | Avondale-Shaded-Italic |
| Taille | 70 Kb |
| Marque déposée | Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Créateur | Derek Vogelpohl |
| Description | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |

Vous pouvez connecter la police Avondale Shaded Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=avondale-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=avondale-shaded-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Avondale Shaded Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=avondale-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale Shaded Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: