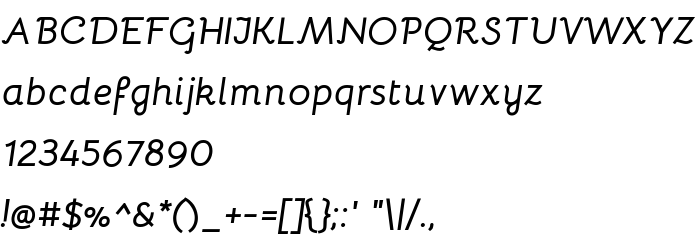
Sur cette page vous pouvez télécharger la police Bellota Bold Italic dans sa version Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329, qui appartient à la famille de polices Bellota Bold (Italic tracing). Police créée par Kemie Guaida. Graphiste : Kemie Guaida (pour tout communication, utilisez l'adresse suivante : http://www.pixilate.com). Téléchargez Bellota Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cute, swashed. Taille de la police: 72 Kb uniquement.
| Famille | Bellota Bold |
| Traçage | Italic |
| Identité | 1.000;PIXL;Bellota-BoldItalic |
| Nom complet | Bellota Bold Italic |
| Version | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| Nom PostScript | Bellota-BoldItalic |
| Fabricant | Kemie Guaida |
| Taille | 72 Kb |
| Marque déposée | Bellota is a trademark of Kemie Guaida. |
| Créateur | Kemie Guaida |
| URL du créateur | http://www.pixilate.com |
| URL du fournisseur | http://www.pixilate.com |
| Description de la licence | Copyright (c) 2012 Kemie Guaida (www.pixilate.com), Based on the font "Snippet" by Gesine Todt with Reserved Font Name "Bellota". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Bellota Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=bellota-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Bellota Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=bellota-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellota Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellota Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: