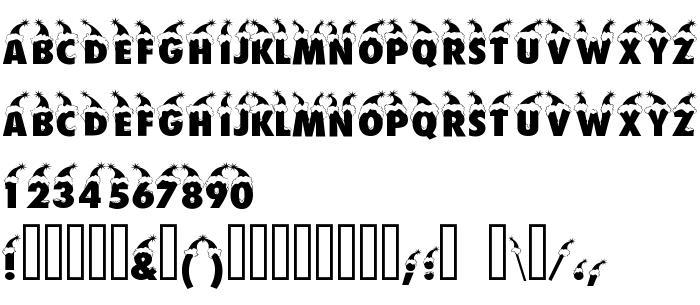
Sur cette page vous pouvez télécharger la police Bonnet dans sa version Altsys Fontographer 4.0.3 19.08.1994, qui appartient à la famille de polices Bonnet (Regular tracing). Police créée par Bonnet. Téléchargez Bonnet gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 80 Kb uniquement.
| Copyright | Copyright © 1993 by DATA BECKER GmbH |
| Famille | Bonnet |
| Traçage | Regular |
| Identité | Altsys Fontographer 4.0.3 Bonnet |
| Nom complet | Bonnet |
| Version | Altsys Fontographer 4.0.3 19.08.1994 |
| Nom PostScript | Bonnet |
| Fabricant | Bonnet |
| Taille | 80 Kb |

Vous pouvez connecter la police Bonnet à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=bonnet" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=bonnet);
Activez la police pour le texte dans votre CSS:
font-family: 'Bonnet', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=bonnet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bonnet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bonnet!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: