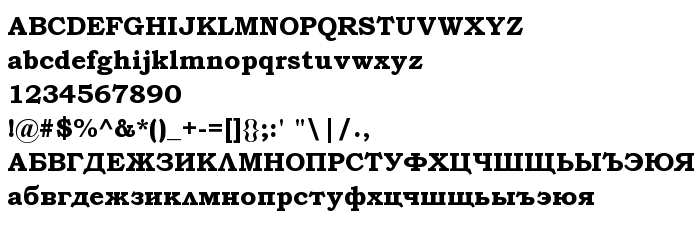
Sur cette page vous pouvez télécharger la police Bookman Old Style Bold dans sa version Version 2.20, qui appartient à la famille de polices Bookman Old Style (Bold tracing). Police créée par Bookman-Old-Style-Bold. Téléchargez Bookman Old Style Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices avec sérif, polices cyrilliques, polices latines. Taille de la police: 140 Kb uniquement.
| Copyright | Digitized data copyright The Monotype Corporation 1991-1995. All rights reserved. Bookman Old Style!" is a trademark of The Monotype Corporation which may be registered in certain jurisdictions. |
| Famille | Bookman Old Style |
| Traçage | Bold |
| Identité | Bookman Old Style Bold : 1991 |
| Nom complet | Bookman Old Style Bold |
| Version | Version 2.20 |
| Nom PostScript | BookmanOldStyle-Bold |
| Fabricant | Bookman-Old-Style-Bold |
| Taille | 140 Kb |
| Marque déposée | Bookman Old Style!" is a trademark of The Monotype Corporation which may be registered in certain jurisdictions. |

Vous pouvez connecter la police Bookman Old Style Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=bookman-old-style-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=bookman-old-style-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Bookman Old Style Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=bookman-old-style-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bookman Old Style Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bookman Old Style Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: