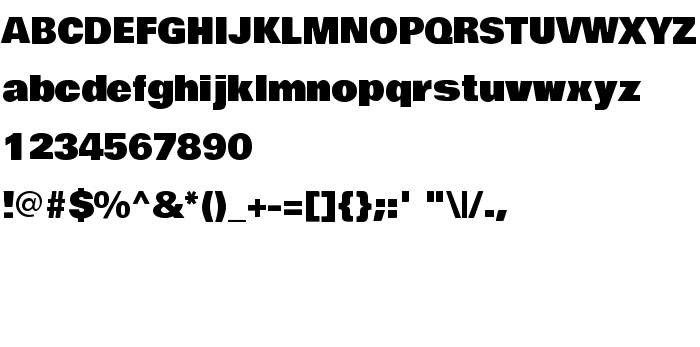
Sur cette page vous pouvez télécharger la police Bowlby One dans sa version Version 1.000, qui appartient à la famille de polices Bowlby One (Regular tracing). Police créée par vernon adams. Graphiste : vernon adams (pour tout communication, utilisez l'adresse suivante : http://www.newtypography.co.uk). Téléchargez Bowlby One gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices sans-sérif, small caps. Taille de la police: 51 Kb uniquement.
| Famille | Bowlby One |
| Traçage | Regular |
| Identité | vernonadams: Bowlby One SC: 2011 |
| Nom complet | Bowlby One |
| Version | Version 1.000 |
| Nom PostScript | BowlbyOne |
| Fabricant | vernon adams |
| Taille | 51 Kb |
| Marque déposée | Bowlby One is a trademark of vernon adams. |
| Créateur | vernon adams |
| URL du créateur | http://www.newtypography.co.uk |
| URL du fournisseur | http://www.newtypography.co.uk |
| Description de la licence | Copyright (c) 2011 by vernon adams ([email protected]), with Reserved Font Names "Bowlby" "Bowlby One" and "Bowlby One SC". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Bowlby One à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=bowlby-one);
Activez la police pour le texte dans votre CSS:
font-family: 'Bowlby One', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=bowlby-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bowlby One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bowlby One!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: