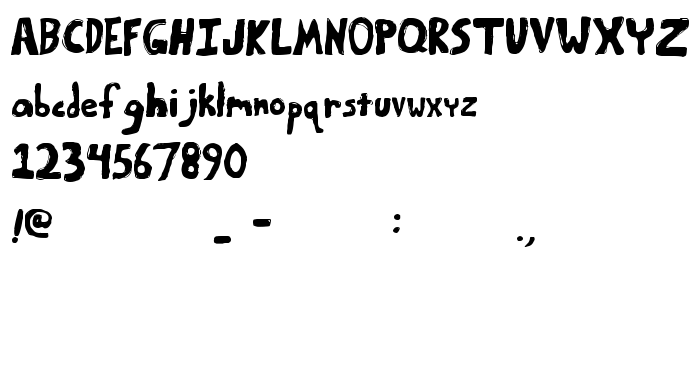
Sur cette page vous pouvez télécharger la police Bumpy Road Regular dans sa version 1999; 1.0, initial release, qui appartient à la famille de polices Bumpy Road (Regular tracing). Police créée par Bumpy-Road-Regular. Graphiste : Swat Kat (pour tout communication, utilisez l'adresse suivante : http://bionictype.cjb.net). Téléchargez Bumpy Road Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 40 Kb uniquement.
| Copyright | Copyright (c) Swat Kat, 1999. All rights reserved. Freeware. |
| Famille | Bumpy Road |
| Traçage | Regular |
| Identité | SwatKat: Bumpy Road: 1999 |
| Nom complet | Bumpy Road Regular |
| Version | 1999; 1.0, initial release |
| Nom PostScript | BumpyRoad |
| Fabricant | Bumpy-Road-Regular |
| Taille | 40 Kb |
| Créateur | Swat Kat |
| URL du créateur | http://bionictype.cjb.net |
| URL du fournisseur | http://bionictype.cjb.net |
| Description | Made: July 13, 1999 I drew this font on... guess where... a BUMPY ROAD! |
| Description de la licence | This font is FREEWARE. Please distribute it FREELY. |
| URL of license | http://bionictype.cjb.net |

Vous pouvez connecter la police Bumpy Road Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=bumpy-road-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Bumpy Road Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=bumpy-road-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bumpy Road Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bumpy Road Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: