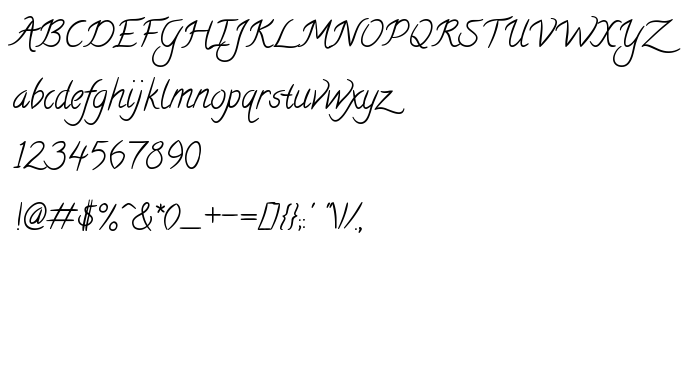
Sur cette page vous pouvez télécharger la police Calligraffiti dans sa version Version 1.000, qui appartient à la famille de polices Calligraffiti (Regular tracing). Police créée par Open Window. Graphiste : Dathan Boardman (pour tout communication, utilisez l'adresse suivante : http://www.fontbros.com/openwindow.php). Téléchargez Calligraffiti gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cursive, paragraph, polices manuscrites. Taille de la police: 59 Kb uniquement.
| Famille | Calligraffiti |
| Traçage | Regular |
| Identité | OpenWindow: Calligraffiti: 2010 |
| Nom complet | Calligraffiti |
| Version | Version 1.000 |
| Nom PostScript | Calligraffiti |
| Fabricant | Open Window |
| Taille | 59 Kb |
| Marque déposée | Calligraffiti is a trademark of Open Window. |
| Créateur | Dathan Boardman |
| URL du créateur | http://www.fontbros.com/openwindow.php |
| URL du fournisseur | http://www.fontbros.com/openwindow.php |
| Description de la licence | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Vous pouvez connecter la police Calligraffiti à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraffiti" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=calligraffiti);
Activez la police pour le texte dans votre CSS:
font-family: 'Calligraffiti', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraffiti" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraffiti', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraffiti!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Cambo »