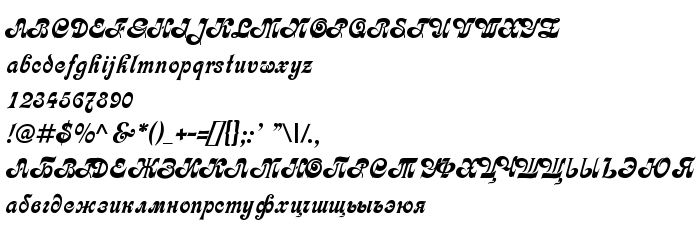
Sur cette page vous pouvez télécharger la police Calligraph Medium dans sa version Version 1.000 2006 initial release, qui appartient à la famille de polices Calligraph ( Medium tracing). Police créée par Calligraph--Medium. Graphiste : Anatole & Alexandra Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected] (Anatole), [email protected] (A.Gophmann)). Téléchargez Calligraph Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 90 Kb uniquement.
| Copyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Famille | Calligraph |
| Traçage | Medium |
| Identité | Anatole&AlexandraGophmann: Calligraph Medium: 2006 |
| Nom complet | Calligraph Medium |
| Version | Version 1.000 2006 initial release |
| Nom PostScript | Calligraph-Medium |
| Fabricant | Calligraph--Medium |
| Taille | 90 Kb |
| Marque déposée | Calligraph Medium is a trademark of Anatole & Alexandra Gophmann. |
| Créateur | Anatole & Alexandra Gophmann |
| URL du créateur | [email protected] (Anatole), [email protected] (A.Gophmann) |

Vous pouvez connecter la police Calligraph Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraph-medium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=calligraph-medium);
Activez la police pour le texte dans votre CSS:
font-family: 'Calligraph Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=calligraph-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Calligraph Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Calligraph Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: