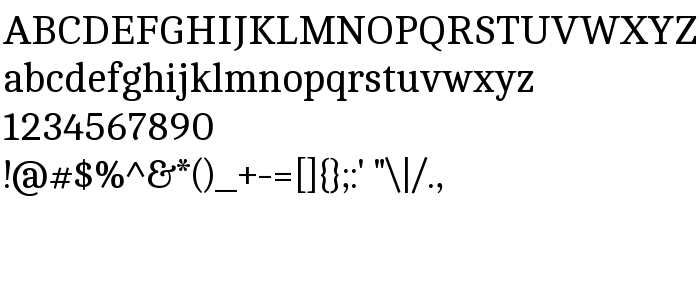
Sur cette page vous pouvez télécharger la police Cambo dans sa version Version 2.001, qui appartient à la famille de polices Cambo (Regular tracing). Police créée par Carolina Giovagnoli, Andres Torresi. Graphiste : Carolina Giovagnoli, Andres Torresi (pour tout communication, utilisez l'adresse suivante : http://www.huertatipografica.com.ar). Téléchargez Cambo gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, polices avec sérif. Taille de la police: 22 Kb uniquement.
| Famille | Cambo |
| Traçage | Regular |
| Identité | CarolinaGiovagnoli,AndresTorresi: Cambo Regular: 2019 |
| Nom complet | Cambo |
| Version | Version 2.001 |
| Nom PostScript | Cambo-Regular |
| Fabricant | Carolina Giovagnoli, Andres Torresi |
| Taille | 22 Kb |
| Marque déposée | Cambo is a trademark of Carolina Giovagnoli and Andres Torresi |
| Créateur | Carolina Giovagnoli, Andres Torresi |
| URL du créateur | http://www.huertatipografica.com.ar |
| URL du fournisseur | http://www.huertatipografica.com.ar |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Cambo à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=cambo);
Activez la police pour le texte dans votre CSS:
font-family: 'Cambo', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=cambo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cambo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cambo!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Candal »