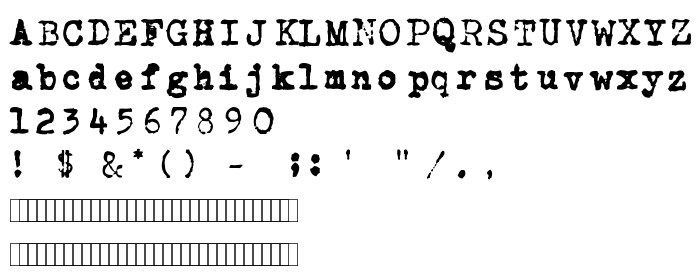
Sur cette page vous pouvez télécharger la police CarbonType dans sa version Updated Feb. 2007, qui appartient à la famille de polices CarbonType (Regular tracing). Police créée par High-Logic. Graphiste : High-Logic - Erwin Denissen 1999 (pour tout communication, utilisez l'adresse suivante : http://www.high-logic.com/). Téléchargez CarbonType gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, polices avec sérif. Taille de la police: 17 Kb uniquement.
| Famille | CarbonType |
| Traçage | Regular |
| Identité | CarbonType |
| Nom complet | CarbonType |
| Version | Updated Feb. 2007 |
| Nom PostScript | CarbonType |
| Fabricant | High-Logic |
| Taille | 17 Kb |
| Marque déposée | 2007 Vic Fieger |
| Créateur | High-Logic - Erwin Denissen 1999 |
| URL du créateur | http://www.high-logic.com/ |
| URL du fournisseur | http://www.high-logic.com/ |
| Description de la licence | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Vous pouvez connecter la police CarbonType à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=carbontype);
Activez la police pour le texte dans votre CSS:
font-family: 'CarbonType', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: