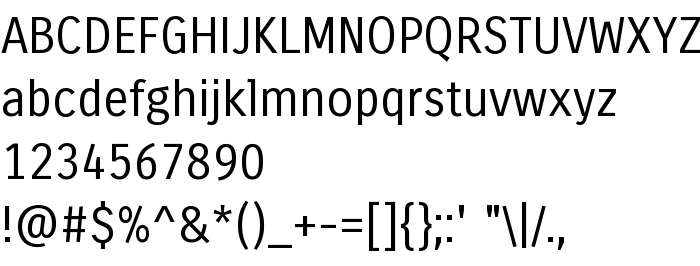
Sur cette page vous pouvez télécharger la police Carrois Gothic dans sa version Version 1.001, qui appartient à la famille de polices Carrois Gothic (Regular tracing). Police créée par Ralph du Carrois. Graphiste : Ralph du Carrois (pour tout communication, utilisez l'adresse suivante : http://www.carrois.com). Téléchargez Carrois Gothic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, paragraph, polices sans-sérif. Taille de la police: 41 Kb uniquement.
| Famille | Carrois Gothic |
| Traçage | Regular |
| Identité | RalphduCarrois: Carrois Gothic: 2011 |
| Nom complet | Carrois Gothic |
| Version | Version 1.001 |
| Nom PostScript | CarroisGothic-Regular |
| Fabricant | Ralph du Carrois |
| Taille | 41 Kb |
| Marque déposée | Carrois is a trademark of Ralph du Carrois. |
| Créateur | Ralph du Carrois |
| URL du créateur | http://www.carrois.com |
| URL du fournisseur | http://www.carrois.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Carrois Gothic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=carrois-gothic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=carrois-gothic);
Activez la police pour le texte dans votre CSS:
font-family: 'Carrois Gothic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=carrois-gothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Carrois Gothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Carrois Gothic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: