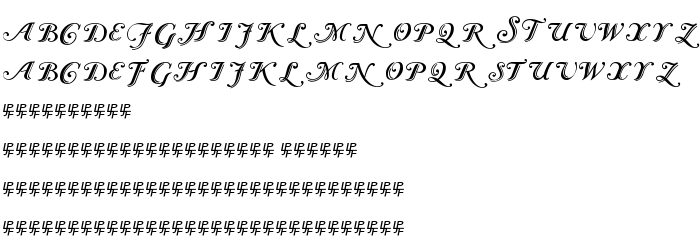
Sur cette page vous pouvez télécharger la police Caslon Calligraphic Initials dans sa version Version 1.0; 2002; initial release, qui appartient à la famille de polices Caslon Calligraphic Initials (Regular tracing). Police créée par Caslon-Calligraphic-Initials. Graphiste : PJL. Téléchargez Caslon Calligraphic Initials gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: curly, initials, polices gratuites. Taille de la police: 41 Kb uniquement.
| Copyright | Copyright (c) Caslon Initials, 2002. All rights reserved. |
| Famille | Caslon Calligraphic Initials |
| Traçage | Regular |
| Identité | CaslonInitials: Caslon Calligraphic Initials: 2002 |
| Nom complet | Caslon Calligraphic Initials |
| Version | Version 1.0; 2002; initial release |
| Nom PostScript | CaslonCalligraphicInitials |
| Fabricant | Caslon-Calligraphic-Initials |
| Taille | 41 Kb |
| Marque déposée | Caslon Calligraphic Initials is a trademark of Caslon Initials. |
| Créateur | PJL |
| Description de la licence | Freeware! |

Vous pouvez connecter la police Caslon Calligraphic Initials à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials);
Activez la police pour le texte dans votre CSS:
font-family: 'Caslon Calligraphic Initials', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=caslon-calligraphic-initials" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Caslon Calligraphic Initials', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Caslon Calligraphic Initials!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: