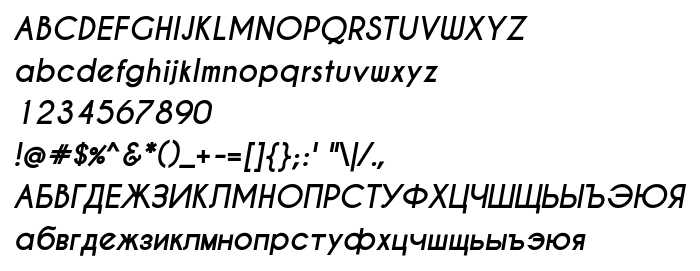
Sur cette page vous pouvez télécharger la police Caviar Dreams Bold Italic dans sa version Version 4.00 July 10, 2012, qui appartient à la famille de polices Caviar Dreams (Bold Italic tracing). Graphiste : Lauren Thompson (pour tout communication, utilisez l'adresse suivante : http://www.nymfont.com). Téléchargez Caviar Dreams Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: contemporary, elegant, oblique. Taille de la police: 75 Kb uniquement.
| Famille | Caviar Dreams |
| Traçage | Bold Italic |
| Identité | Caviar Dreams Bold Italic:Version 4.00 |
| Nom complet | Caviar Dreams Bold Italic |
| Version | Version 4.00 July 10, 2012 |
| Nom PostScript | CaviarDreams-BoldItalic |
| Taille | 75 Kb |
| Créateur | Lauren Thompson |
| URL du créateur | http://www.nymfont.com |
| Description de la licence | Caviar Dreams may be used personally or commercially however the font data itself may not be redistributed sold at any measure or time in any form. Donations are appreciated and can be sent to [email protected]. |

Vous pouvez connecter la police Caviar Dreams Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Caviar Dreams Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=caviar-dreams-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Caviar Dreams Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Caviar Dreams Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: