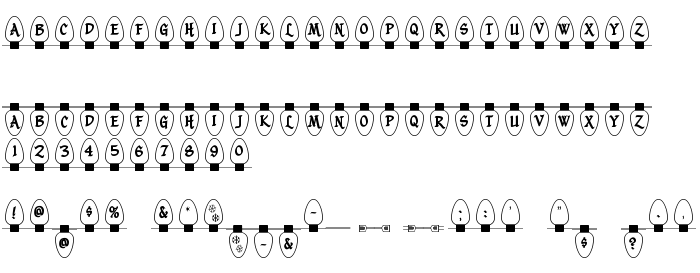
Sur cette page vous pouvez télécharger la police Christmas Lights Indoor dans sa version Version 1.00 - 09/21/00, qui appartient à la famille de polices Christmas Lights Indoor (Regular tracing). Police créée par Christmas-Lights-Indoor. Graphiste : Rich Gast (pour tout communication, utilisez l'adresse suivante : http://home.earthlink.net/~greywolfww/index.html). Téléchargez Christmas Lights Indoor gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de fêtes, polices gratuites, polices latines. Taille de la police: 63 Kb uniquement.
| Copyright | ©2000 - R.Gast - GreyWolf WebWorks |
| Famille | Christmas Lights Indoor |
| Traçage | Regular |
| Identité | Christmas Lights Indoor |
| Nom complet | Christmas Lights Indoor |
| Version | Version 1.00 - 09/21/00 |
| Nom PostScript | ChristmasLightsIndoor |
| Fabricant | Christmas-Lights-Indoor |
| Taille | 63 Kb |
| Marque déposée | Free Font! - Distribute only with "ChristmasLights.txt" attached. |
| Créateur | Rich Gast |
| URL du créateur | http://home.earthlink.net/~greywolfww/index.html |
| URL du fournisseur | http://home.earthlink.net/~greywolfww/index.html |

Vous pouvez connecter la police Christmas Lights Indoor à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=christmas-lights-indoor" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=christmas-lights-indoor);
Activez la police pour le texte dans votre CSS:
font-family: 'Christmas Lights Indoor', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=christmas-lights-indoor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Christmas Lights Indoor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Christmas Lights Indoor!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Hawaiiah »