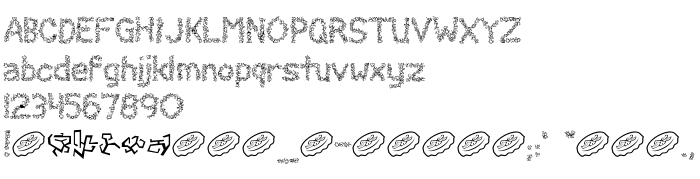
Sur cette page vous pouvez télécharger la police Clawless , qui appartient à la famille de polices Clawless (Regular tracing). Police créée par Clawless. Téléchargez Clawless gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices pour graffitis. Taille de la police: 156 Kb uniquement.
| Famille | Clawless |
| Traçage | Regular |
| Identité | Clawless |
| Nom complet | Clawless |
| Fabricant | Clawless |
| Taille | 156 Kb |

Vous pouvez connecter la police Clawless à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=clawless" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=clawless);
Activez la police pour le texte dans votre CSS:
font-family: 'Clawless', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=clawless" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clawless', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clawless!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: