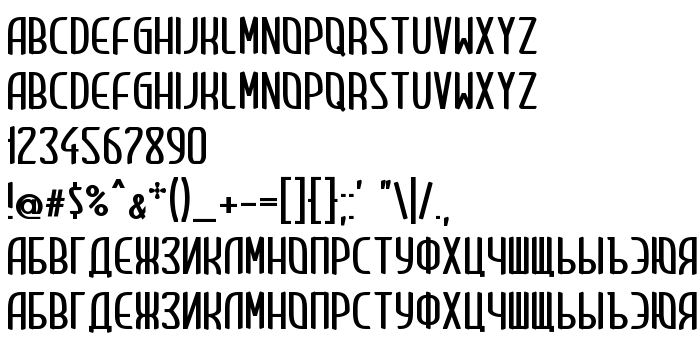
Sur cette page vous pouvez télécharger la police Clip Condensed dans sa version Version 1.3; 2002, qui appartient à la famille de polices Clip (Condensed Regular tracing). Police créée par Clip--Condensed. Graphiste : Denis A Serikov (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Clip Condensed gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 63 Kb uniquement.
| Copyright | Copyright (c) Denis A Serikov 02/07/2002 17-33 [email protected] |
| Famille | Clip |
| Traçage | Condensed Regular |
| Identité | DenisASerikov: Clip Condensed: 2002 |
| Nom complet | Clip Condensed |
| Version | Version 1.3; 2002 |
| Nom PostScript | Clip-Condensed |
| Fabricant | Clip--Condensed |
| Taille | 63 Kb |
| Marque déposée | Clip Condensed is a trademark of Denis A Serikov. |
| Créateur | Denis A Serikov |
| URL du créateur | [email protected] |
| Description | Copyright (c) Denis A Serikov 02/07/2002 17-33 [email protected] All rights reserved.. |

Vous pouvez connecter la police Clip Condensed à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=clip-condensed);
Activez la police pour le texte dans votre CSS:
font-family: 'Clip Condensed', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=clip-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Clip Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Clip Condensed!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Complex »