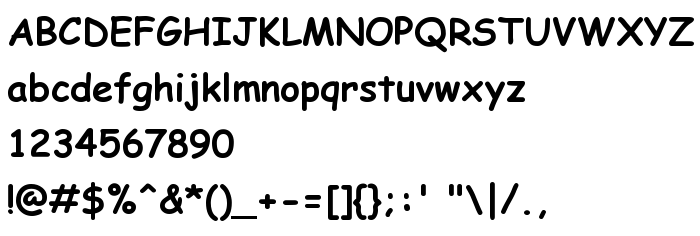
Sur cette page vous pouvez télécharger la police Comic Sans MS Bold dans sa version Version 2.10, qui appartient à la famille de polices Comic Sans MS (Bold tracing). Police créée par Comic-Sans-MS-Bold. Graphiste : Vincent Connare (pour tout communication, utilisez l'adresse suivante : http://www.microsoft.com/typography/). Téléchargez Comic Sans MS Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices décoratives, polices latines. Taille de la police: 109 Kb uniquement.
| Copyright | Copyright (c) 1995 Microsoft Corporation. All rights reserved. |
| Famille | Comic Sans MS |
| Traçage | Bold |
| Identité | Microsoft Comic Sans Bold |
| Nom complet | Comic Sans MS Bold |
| Version | Version 2.10 |
| Nom PostScript | ComicSansMS-Bold |
| Fabricant | Comic-Sans-MS-Bold |
| Taille | 109 Kb |
| Marque déposée | Comic Sans is a trademark of Microsoft Corporation. |
| Créateur | Vincent Connare |
| URL du créateur | http://www.microsoft.com/typography/ |
| URL du fournisseur | http://www.microsoft.com |
| Description | Designed by Microsoft's Vincent Connare, this is a face based on the lettering from comic magazines. This casual but legible face has proved very popular with a wide variety of people. |

Vous pouvez connecter la police Comic Sans MS Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=comic-sans-ms-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'Comic Sans MS Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=comic-sans-ms-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Comic Sans MS Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Comic Sans MS Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: