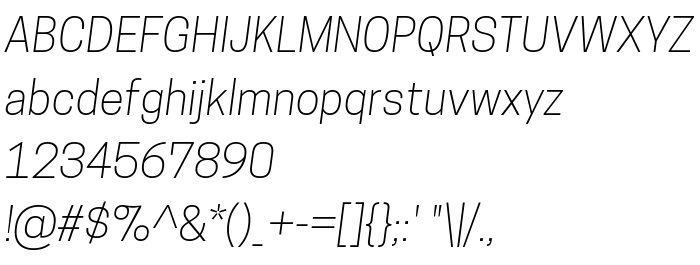
Sur cette page vous pouvez télécharger la police CooperHewitt-LightItalic dans sa version 1.000, qui appartient à la famille de polices Cooper Hewitt (Light Italic tracing). Police créée par Cooper Hewitt Smithsonian Design Museum. Graphiste : Village Type and Design LLC (pour tout communication, utilisez l'adresse suivante : http://vllg.com/). Téléchargez CooperHewitt-LightItalic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, contemporary, headings. Taille de la police: 91 Kb uniquement.
| Famille | Cooper Hewitt |
| Traçage | Light Italic |
| Identité | 1.000;VLLG;2014;CooperHewitt-LightItalic |
| Nom complet | CooperHewitt-LightItalic |
| Version | 1.000 |
| Nom PostScript | CooperHewitt-LightItalic |
| Fabricant | Cooper Hewitt Smithsonian Design Museum |
| Taille | 91 Kb |
| Marque déposée | Cooper Hewitt is a trademark of Cooper Hewitt Smithsonian Design Museum. |
| Créateur | Village Type and Design LLC |
| URL du créateur | http://vllg.com/ |
| URL du fournisseur | http://cooperhewitt.org/ |
| Description de la licence | See accompanying Open Font License text file |

Vous pouvez connecter la police CooperHewitt-LightItalic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=cooperhewitt-lightitalic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=cooperhewitt-lightitalic);
Activez la police pour le texte dans votre CSS:
font-family: 'CooperHewitt-LightItalic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=cooperhewitt-lightitalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CooperHewitt-LightItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CooperHewitt-LightItalic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: