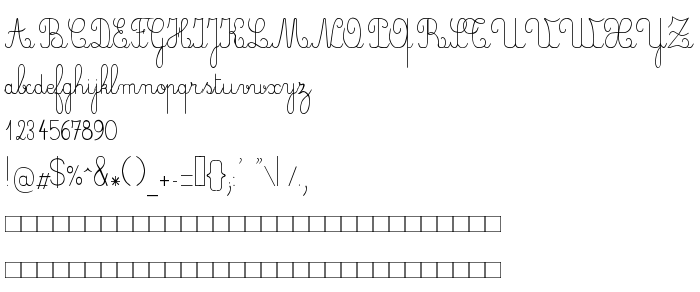
Sur cette page vous pouvez télécharger la police CrayonE dans sa version Version 1.00, qui appartient à la famille de polices CrayonE (Regular tracing). Police créée par CrayonE. Téléchargez CrayonE gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices manuscrites. Taille de la police: 71 Kb uniquement.
| Copyright | C.VERCHERY |
| Famille | CrayonE |
| Traçage | Regular |
| Identité | DTP-CrayonE |
| Nom complet | CrayonE |
| Version | Version 1.00 |
| Nom PostScript | CrayonE |
| Fabricant | CrayonE |
| Taille | 71 Kb |
| Marque déposée | Created by Type-Designer 2.5 |

Vous pouvez connecter la police CrayonE à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=crayone" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=crayone);
Activez la police pour le texte dans votre CSS:
font-family: 'CrayonE', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=crayone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CrayonE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CrayonE!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
CrayonL »