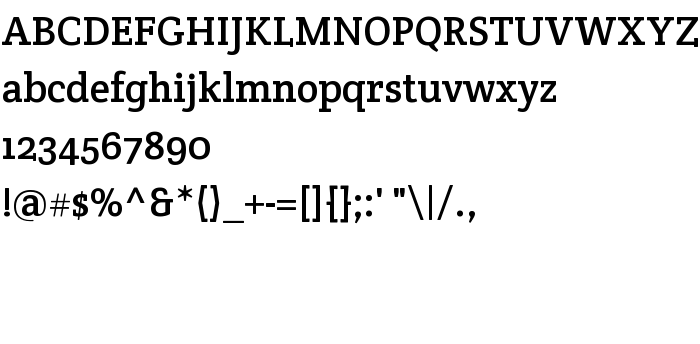
Sur cette page vous pouvez télécharger la police Crete Round dans sa version Version 1.001, qui appartient à la famille de polices Crete Round (Regular tracing). Police créée par TypeTogether. Graphiste : Veronika Burian (pour tout communication, utilisez l'adresse suivante : www.type-together.com). Téléchargez Crete Round gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: paragraph, serif, slab. Taille de la police: 41 Kb uniquement.
| Famille | Crete Round |
| Traçage | Regular |
| Identité | TypeTogether: Crete Round: 2011 |
| Nom complet | Crete Round |
| Version | Version 1.001 |
| Nom PostScript | CreteRound-Regular |
| Fabricant | TypeTogether |
| Taille | 41 Kb |
| Marque déposée | Crete Round is a trademark of TypeTogether. |
| Créateur | Veronika Burian |
| URL du créateur | www.type-together.com |
| URL du fournisseur | www.type-together.com/Crete |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Crete Round à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=crete-round" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=crete-round);
Activez la police pour le texte dans votre CSS:
font-family: 'Crete Round', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=crete-round" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Crete Round', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Crete Round!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: