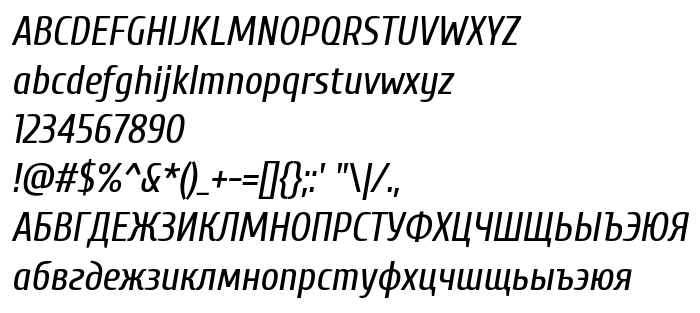
Sur cette page vous pouvez télécharger la police Cuprum Italic dans sa version Version 1.002, qui appartient à la famille de polices Cuprum (Italic tracing). Police créée par Jovanny Lemonad. Graphiste : Jovanny Lemonad (pour tout communication, utilisez l'adresse suivante : http://jovanny.ru). Téléchargez Cuprum Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques. Taille de la police: 95 Kb uniquement.
| Famille | Cuprum |
| Traçage | Italic |
| Identité | JovannyLemonad: Cuprum Italic: 2011 |
| Nom complet | Cuprum Italic |
| Version | Version 1.002 |
| Nom PostScript | Cuprum-Italic |
| Fabricant | Jovanny Lemonad |
| Taille | 95 Kb |
| Marque déposée | Cuprum Italic is a trademark of Jovanny Lemonad. |
| Créateur | Jovanny Lemonad |
| URL du créateur | http://jovanny.ru |
| URL du fournisseur | http://jovanny.ru |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Cuprum Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=cuprum-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=cuprum-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Cuprum Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=cuprum-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cuprum Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cuprum Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Cuprum »