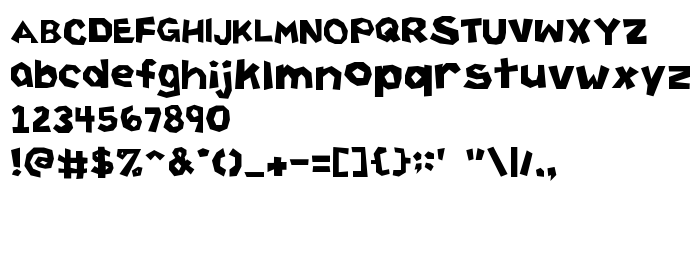
Sur cette page vous pouvez télécharger la police Cutting Corners dans sa version 1999; 1.2 www.stimuleyefonts.com, qui appartient à la famille de polices Cutting Corners (Regular tracing). Police créée par Cutting-Corners. Téléchargez Cutting Corners gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices pour graffitis. Taille de la police: 13 Kb uniquement.
| Copyright | Copyright (c) StimulEye Fonts, 1999. All rights reserved. |
| Famille | Cutting Corners |
| Traçage | Regular |
| Identité | StimulEyeFonts: Cutting Corners: 1999 |
| Nom complet | Cutting Corners |
| Version | 1999; 1.2 www.stimuleyefonts.com |
| Nom PostScript | CuttingCorners |
| Fabricant | Cutting-Corners |
| Taille | 13 Kb |
| Description | StimulEye Fonts http://www.stimuleyefonts.com [email protected] |

Vous pouvez connecter la police Cutting Corners à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=cutting-corners);
Activez la police pour le texte dans votre CSS:
font-family: 'Cutting Corners', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cutting Corners', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cutting Corners!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Negatori »