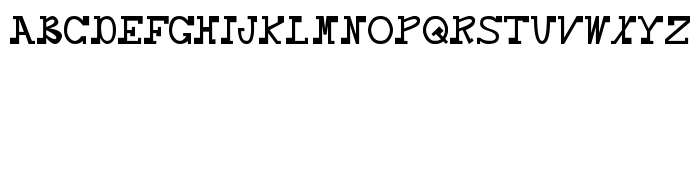
Sur cette page vous pouvez télécharger la police daBossCAPS dans sa version Version 0 May 28, 2003, initial release, qui appartient à la famille de polices daBoss (justCAPS tracing). Police créée par daBossCAPS. Graphiste : dibujado (pour tout communication, utilisez l'adresse suivante : http://dibujado.port5.com). Téléchargez daBossCAPS gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de fêtes, polices latines. Taille de la police: 15 Kb uniquement.
| Copyright | This is daBoss, a *dibujado* font. |
| Famille | daBoss |
| Traçage | justCAPS |
| Identité | daBoss:Version 0 |
| Nom complet | daBossCAPS |
| Version | Version 0 May 28, 2003, initial release |
| Nom PostScript | daBoss |
| Fabricant | daBossCAPS |
| Taille | 15 Kb |
| Marque déposée | This is daBoss, a *dibujado* font. |
| Créateur | dibujado |
| URL du créateur | http://dibujado.port5.com |
| Description | daBoss is created with the Font Creator Program from High-Logic.com |
| Description de la licence | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Vous pouvez connecter la police daBossCAPS à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dabosscaps);
Activez la police pour le texte dans votre CSS:
font-family: 'daBossCAPS', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: