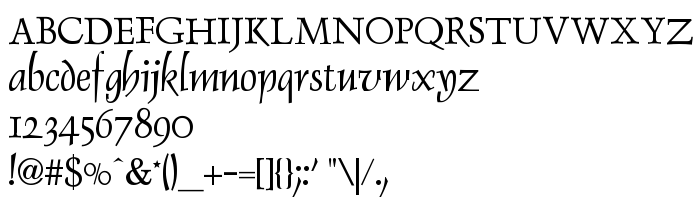
Sur cette page vous pouvez télécharger la police Dauphin , qui appartient à la famille de polices Dauphin (Regular tracing). Police créée par Dauphin. Téléchargez Dauphin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 44 Kb uniquement.
| Copyright | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Famille | Dauphin |
| Traçage | Regular |
| Identité | Dauphin Plain |
| Nom complet | Dauphin |
| Nom PostScript | DauphinPlain |
| Fabricant | Dauphin |
| Taille | 44 Kb |

Vous pouvez connecter la police Dauphin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dauphin);
Activez la police pour le texte dans votre CSS:
font-family: 'Dauphin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dauphin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dauphin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dauphin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: