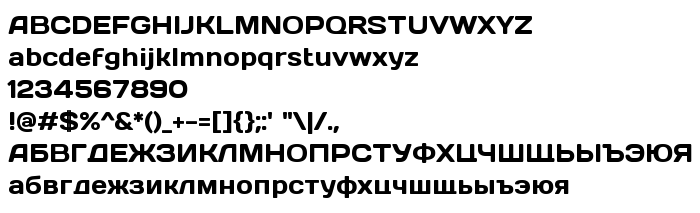
Sur cette page vous pouvez télécharger la police Days dans sa version Version 1.000 2009 initial release, qui appartient à la famille de polices Days (Regular tracing). Police créée par Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. Graphiste : Alexander Kalachev, Alexey Maslov, Jovanny Lemonad (pour tout communication, utilisez l'adresse suivante : www.intelligentdeisgn.ru). Téléchargez Days gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: high-tech, industrial, polices cyrilliques. Taille de la police: 39 Kb uniquement.
| Famille | Days |
| Traçage | Regular |
| Identité | AlexanderKalachev,AlexeyMaslov,JovannyLemonad: Days: 2009 |
| Nom complet | Days |
| Version | Version 1.000 2009 initial release |
| Nom PostScript | Days |
| Fabricant | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| Taille | 39 Kb |
| Marque déposée | Days is a trademark of Alexander Kalachev, Alexey Maslov, Jovanny Lemonad. |
| Créateur | Alexander Kalachev, Alexey Maslov, Jovanny Lemonad |
| URL du créateur | www.intelligentdeisgn.ru |
| URL du fournisseur | www.intelligentdeisgn.ru |
| Description de la licence | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Vous pouvez connecter la police Days à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=days);
Activez la police pour le texte dans votre CSS:
font-family: 'Days', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=days" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Days', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Days!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Dearest »