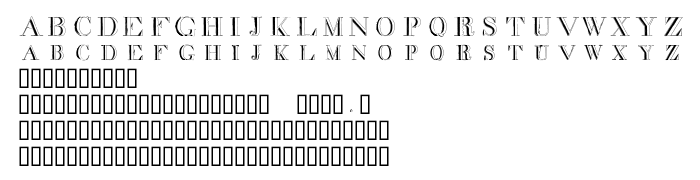
Sur cette page vous pouvez télécharger la police decadence in a different light dans sa version v1.0 4/4/97, qui appartient à la famille de polices decadence in a different light (Regular tracing). Police créée par decadence-in-a-different-light. Téléchargez decadence in a different light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices gratuites, polices latines. Taille de la police: 126 Kb uniquement.
| Copyright | copyright 1999, steven j. lundeen, emerald city fontwerks, seattle, wa, usa ([email protected]). |
| Famille | decadence in a different light |
| Traçage | Regular |
| Identité | decadence, emerald city fontwerks font #1831 |
| Nom complet | decadence in a different light |
| Version | v1.0 4/4/97 |
| Nom PostScript | Decadenceinadifferentlight |
| Fabricant | decadence-in-a-different-light |
| Taille | 126 Kb |
| Marque déposée | decadence, an emerald city fontwerks freeware font |

Vous pouvez connecter la police decadence in a different light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=decadence-in-a-different-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=decadence-in-a-different-light);
Activez la police pour le texte dans votre CSS:
font-family: 'decadence in a different light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=decadence-in-a-different-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'decadence in a different light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with decadence in a different light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Dawg Box
Police suivante: