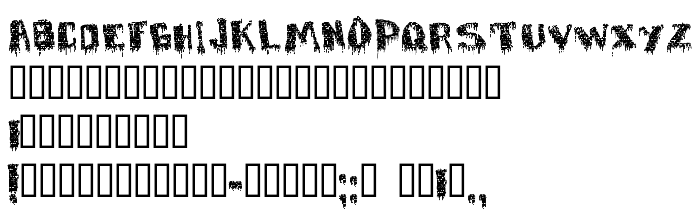
Sur cette page vous pouvez télécharger la police deFaced dans sa version Version 1.1; 1998 Shareware, qui appartient à la famille de polices deFaced (Regular tracing). Police créée par deFaced. Graphiste : Stanley Roland Frantz (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez deFaced gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices d'horreur, polices latines. Taille de la police: 123 Kb uniquement.
| Copyright | Copyright © 1998 by Stanley Roland Frantz, deFaced fonts. All rights reserved. |
| Famille | deFaced |
| Traçage | Regular |
| Identité | deFacedfonts: deFaced: 1998 |
| Nom complet | deFaced |
| Version | Version 1.1; 1998 Shareware |
| Nom PostScript | deFaced |
| Fabricant | deFaced |
| Taille | 123 Kb |
| Marque déposée | deFaced is a trademark of the by Stanley Roland Frantz, deFaced fonts. |
| Créateur | Stanley Roland Frantz |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.syndesigns.com |
| Description | This font is the Shareware version. To use this font for commercial purposes you must send $10 to: Stan Frantz, 14 W. Church St. Bethlehem, PA 18018 USA --thanks |

Vous pouvez connecter la police deFaced à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=defaced" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=defaced);
Activez la police pour le texte dans votre CSS:
font-family: 'deFaced', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=defaced" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'deFaced', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with deFaced!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: