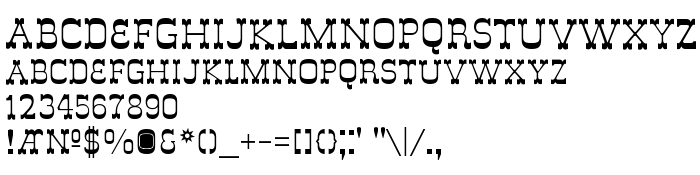
Sur cette page vous pouvez télécharger la police DeLouisvilleSmallCaps dans sa version OTF 1.000;PS 001.000;Core 1.0.29, qui appartient à la famille de polices DeLouisvilleSmallCaps (Regular tracing). Police créée par DeLouisvilleSmallCaps. Téléchargez DeLouisvilleSmallCaps gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices occidentales. Taille de la police: 30 Kb uniquement.
| Copyright | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial licens |
| Famille | DeLouisvilleSmallCaps |
| Traçage | Regular |
| Identité | 1.000;ST;DeLouisvilleSmallCaps |
| Nom complet | DeLouisvilleSmallCaps |
| Version | OTF 1.000;PS 001.000;Core 1.0.29 |
| Nom PostScript | DeLouisvilleSmallCaps |
| Fabricant | DeLouisvilleSmallCaps |
| Taille | 30 Kb |
| Marque déposée | De Louisville is a trademark of Sentinel Type |
| Description | Copyright (c) James Arboghast 2004. All rights reserved worldwide. Published 2004 by Sentinel Type. Freeware. This typeface is free. You may use it free of charge for any personal or non-profit use. For commercial use you must purchase a commercial license: www.myfonts.com. Read enclosed text file for details. |

Vous pouvez connecter la police DeLouisvilleSmallCaps à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps);
Activez la police pour le texte dans votre CSS:
font-family: 'DeLouisvilleSmallCaps', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=delouisvillesmallcaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DeLouisvilleSmallCaps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DeLouisvilleSmallCaps!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Eastwood »