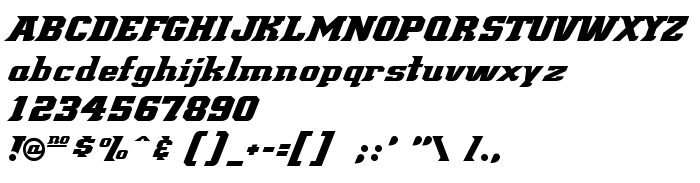
Sur cette page vous pouvez télécharger la police Demonized dans sa version Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added., qui appartient à la famille de polices Demonized (Regular tracing). Police créée par Demonized. Graphiste : Rich Gast (pour tout communication, utilisez l'adresse suivante : http://orion-online.com.au/greywolf/). Téléchargez Demonized gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 35 Kb uniquement.
| Copyright | ©2001 - GreyWolf WebWorks - All Rights Reserved. Very limited characterset artwork supplied by DePaul University. Majority of characters and numbers and all punctuation and extended characterset created by GreyWolf WebWorks. |
| Famille | Demonized |
| Traçage | Regular |
| Identité | Demonized |
| Nom complet | Demonized |
| Version | Version 2.00 - Free release on 01/20/01 - DePaul Blue Demon logos removed and additional characters added. |
| Nom PostScript | Demonized |
| Fabricant | Demonized |
| Taille | 35 Kb |
| Marque déposée | Original version of "Blue Demon" (1.00 - 11/26/99) was supplied by GreyWolf WebWorks to DePaul University - See attached "Demonized.txt" |
| Créateur | Rich Gast |
| URL du créateur | http://orion-online.com.au/greywolf/ |
| URL du fournisseur | http://orion-online.com.au/greywolf/ |
| Description | Read the accompanying text file - "Demonized.txt". |

Vous pouvez connecter la police Demonized à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=demonized);
Activez la police pour le texte dans votre CSS:
font-family: 'Demonized', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=demonized" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Demonized', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Demonized!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: