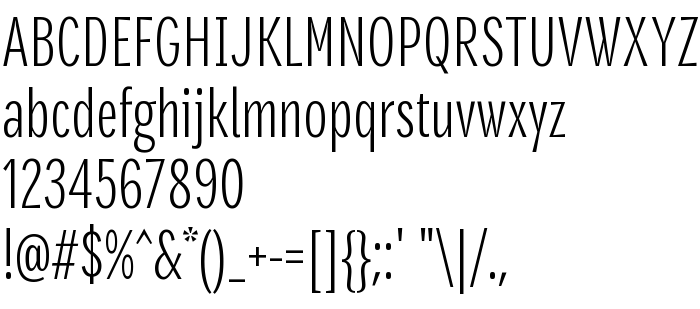
Sur cette page vous pouvez télécharger la police Densia Sans dans sa version Version 1.000, qui appartient à la famille de polices Densia Sans (Regular tracing). Police créée par Harbor Type. Graphiste : Henrique Beier (pour tout communication, utilisez l'adresse suivante : http://www.harbortype.com/). Téléchargez Densia Sans gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, polices sans-sérif. Taille de la police: 68 Kb uniquement.
| Famille | Densia Sans |
| Traçage | Regular |
| Identité | HarborType: Densia Sans: 2014 |
| Nom complet | Densia Sans |
| Version | Version 1.000 |
| Nom PostScript | DensiaSans |
| Fabricant | Harbor Type |
| Taille | 68 Kb |
| Marque déposée | Densia Sans is a trademark of Harbor Type. |
| Créateur | Henrique Beier |
| URL du créateur | http://www.harbortype.com/ |
| URL du fournisseur | http://www.harbortype.com/ |
| Description de la licence | You may use this font in personal and commercial projects. You may not redestribute this font nor modify it for redestribution. |
| URL of license | http://www.harbortype.com/densia-sans/ |

Vous pouvez connecter la police Densia Sans à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=densia-sans);
Activez la police pour le texte dans votre CSS:
font-family: 'Densia Sans', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=densia-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densia Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densia Sans!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: