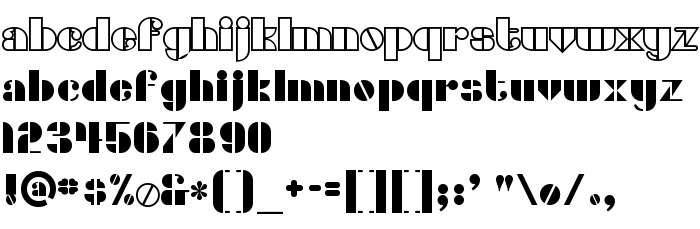
Sur cette page vous pouvez télécharger la police Densmore dans sa version Version 1.12, qui appartient à la famille de polices Densmore (Regular tracing). Police créée par Densmore. Graphiste : Ray Larabie (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Densmore gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 36 Kb uniquement.
| Copyright | ©1999 Ray Larabie-www.larabiefonts.com |
| Famille | Densmore |
| Traçage | Regular |
| Identité | Densmore |
| Nom complet | Densmore |
| Version | Version 1.12 |
| Nom PostScript | Densmore |
| Fabricant | Densmore |
| Taille | 36 Kb |
| Créateur | Ray Larabie |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.larabiefonts.com |

Vous pouvez connecter la police Densmore à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=densmore);
Activez la police pour le texte dans votre CSS:
font-family: 'Densmore', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=densmore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Densmore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Densmore!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: