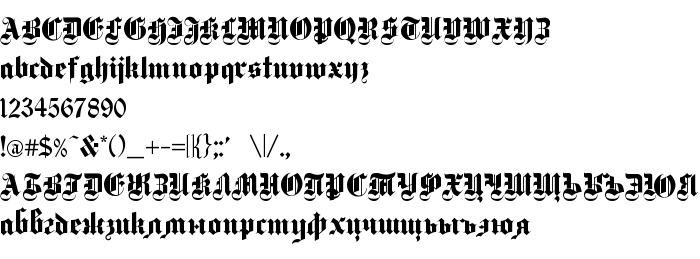
Sur cette page vous pouvez télécharger la police Deutsch Gothic dans sa version Version 0.000 2006 initial release, qui appartient à la famille de polices Deutsch Gothic (Regular tracing). Police créée par Deutsch-Gothic. Graphiste : Anatole & Alexandra Gophmann (pour tout communication, utilisez l'adresse suivante : [email protected] (Anatole) [email protected] (Alexandra)). Téléchargez Deutsch Gothic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: historical, medieval, polices cyrilliques. Taille de la police: 62 Kb uniquement.
| Copyright | Copyright (c) Anatole & Alexandra Gophmann, 2006. All rights reserved. |
| Famille | Deutsch Gothic |
| Traçage | Regular |
| Identité | Anatole&AlexandraGophmann: Deutsch Gothic: 2006 |
| Nom complet | Deutsch Gothic |
| Version | Version 0.000 2006 initial release |
| Nom PostScript | DeutschGothic |
| Fabricant | Deutsch-Gothic |
| Taille | 62 Kb |
| Marque déposée | Deutsch Gothic is a trademark of Anatole & Alexandra Gophmann. |
| Créateur | Anatole & Alexandra Gophmann |
| URL du créateur | [email protected] (Anatole) [email protected] (Alexandra) |

Vous pouvez connecter la police Deutsch Gothic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=deutsch-gothic);
Activez la police pour le texte dans votre CSS:
font-family: 'Deutsch Gothic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=deutsch-gothic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Deutsch Gothic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Deutsch Gothic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: