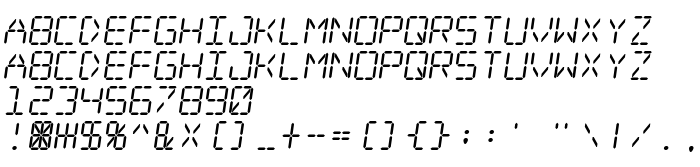
Sur cette page vous pouvez télécharger la police Digital dream Skew dans sa version 2, qui appartient à la famille de polices Digital dream Skew (Regular tracing). Graphiste : pizzadude.dk. Téléchargez Digital dream Skew gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: high-tech, led. Taille de la police: 32 Kb uniquement.
| Famille | Digital dream Skew |
| Traçage | Regular |
| Identité | Digital dream Skew |
| Nom complet | Digital dream Skew |
| Version | 2 |
| Nom PostScript | DigitaldreamSkew |
| Taille | 32 Kb |
| Créateur | pizzadude.dk |
| Description de la licence | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Vous pouvez connecter la police Digital dream Skew à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=digital-dream-skew" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=digital-dream-skew);
Activez la police pour le texte dans votre CSS:
font-family: 'Digital dream Skew', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=digital-dream-skew" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Digital dream Skew', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Digital dream Skew!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: