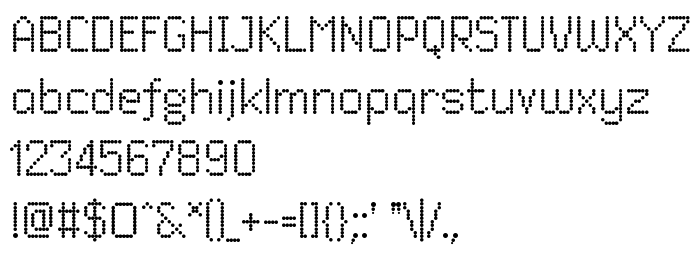
Sur cette page vous pouvez télécharger la police Dited dans sa version Version 1.000 2009 initial release, qui appartient à la famille de polices Dited (Regular tracing). Police créée par Oleg Zhuravlev (Creatica), Jovanny Lemonad. Graphiste : Oleg Zhuravlev, Jovanny Lemonad (pour tout communication, utilisez l'adresse suivante : http://goldcrap.ru). Téléchargez Dited gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: dots, high-tech, led. Taille de la police: 32 Kb uniquement.
| Famille | Dited |
| Traçage | Regular |
| Identité | OlegZhuravlev(Creatica),JovannyLemonad: Dited: 2009 |
| Nom complet | Dited |
| Version | Version 1.000 2009 initial release |
| Nom PostScript | Dited |
| Fabricant | Oleg Zhuravlev (Creatica), Jovanny Lemonad |
| Taille | 32 Kb |
| Marque déposée | Dited is a trademark of Oleg Zhuravlev (Creatica), Jovanny Lemonad. |
| Créateur | Oleg Zhuravlev, Jovanny Lemonad |
| URL du créateur | http://goldcrap.ru |
| URL du fournisseur | http://jovanny.ru |
| Description de la licence | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Vous pouvez connecter la police Dited à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=dited);
Activez la police pour le texte dans votre CSS:
font-family: 'Dited', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dited', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dited!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.